자동으로 로딩되는 페이지가 많은데,
스크롤이 페이지에 끝에 도착한 것을 다음과 같은 자바스크립트 구문으로 확인가능 합니다.
<script>
function scrollEnd(){
var scrollHeight = document.compatMode=="CSS1Compat"? document.documentElement.scrollHeight : document.body.scrollHeight;
var clientHeight = document.compatMode=="CSS1Compat"? document.documentElement.clientHeight : document.body.clientHeight;
var ScrollTop = document.compatMode == "CSS1Compat"? document.documentElement.scrollTop : document.body.scrollTop;
var scrollPos = scrollHeight - ScrollTop;
if (clientHeight == scrollPos)
{
alert("끝!");
}
}
</script>
<Body onscroll=scrollEnd();>
바디 태그에 onscroll=scrollEnd();를 붙여주면 스크롤 하면서 scrollEnd();를 통해
스크롤이 화면 끝에 도달했는지를 확인 할 수 있습니다.
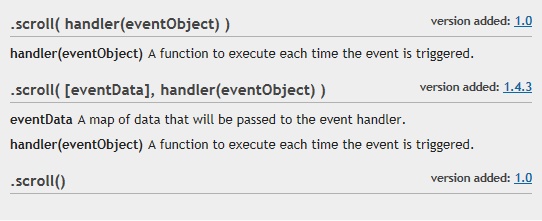
이것은 jQuery에서 $.scroll();을 통해 구현이 가능한데요.

다음과 같은 소스로 구현가능합니다.
<script type="text/javascript" src="jquery-1.2.6.pack.js"></script>
<script type="text/javascript">
$(window).scroll(function(){
if ($(window).scrollTop() == $(document).height() - $(window).height()){
alert("끝!");
}
});
});
</script>
javascript로 구현한 코드를 jQuery를 통해 훨씬 더 간단히 구현 가능합니다:)
========================================================================================================
출처 : http://blog.naver.com/mu_kk/130135030012
========================================================================================================
[출처] javascript, jQuery로 페이지 스크롤 끝 확인|작성자 거품인간
'Front-End > jQuery' 카테고리의 다른 글
| jQuery ready(fn) vs load(fn) (0) | 2012.04.30 |
|---|---|
| ready와 load 이벤트차이 (0) | 2012.04.30 |
| JQuery Mobile 44. 로딩 메세지 켜기/끄기 (0) | 2012.04.26 |
| 이벤트 (0) | 2012.04.26 |
| changePage() : 페이지 변경 메소드 (location.href) (0) | 2012.04.25 |