안녕하세요 TODD입니다.
오늘은 jQuery API 중에서 ready(fn)와 load(fn)에 대해서 알아보려고 합니다.
기존에 javascript로 구현된 페이지를 보면 페이지가 load 되었을때 해당 스크립트를 실행하기위해
<body> 태그에 onload를 함수를 사용하는 코드를 종종 볼 수 있습니다.
ready(fn)와 load(fn)는 <body onload=fn>와 비슷한 행동을 한다고 볼 수 있습니다.
다만 약간의 차이가 존재하긴 합니다.
차이를 알아보기에 앞서 간단하게 ready(fn)와 load(fn)에 대해서 살펴보면 다음과 같습니다.
1. ready(fn)
- DOM element들이 load가 완료된 시점에 callback function을 실행합니다.
2. load(fn)
- 전체 문서의 내용이 load가 완료된 후 callback function을 실행합니다.
내용에서 확인할 수 있듯이 비슷하면서도 약간의 차이를 보이고 있습니다.
차이를 살펴보면 ready event의 경우 DOM element의 load가 완료된 시점, 즉 이미지 등의 load가 완료되지 않더라도
event를 받을 수 있습니다. 하지만 load event의 경우에는 모든 내용이 완전히 load된 시점에 load event가 호출됩니다.
따라서 javascript의 onload event와 jQuery load event가 ready event보다는 가깝다고 할 수 있습니다.
사실 이런 미묘한(?) 시점의 차이는 일반적인 상황에서는 크게 다를것이 없습니다.
하지만 이런 차이점이 필요한 때도 있다는 것 또한 사실입니다.
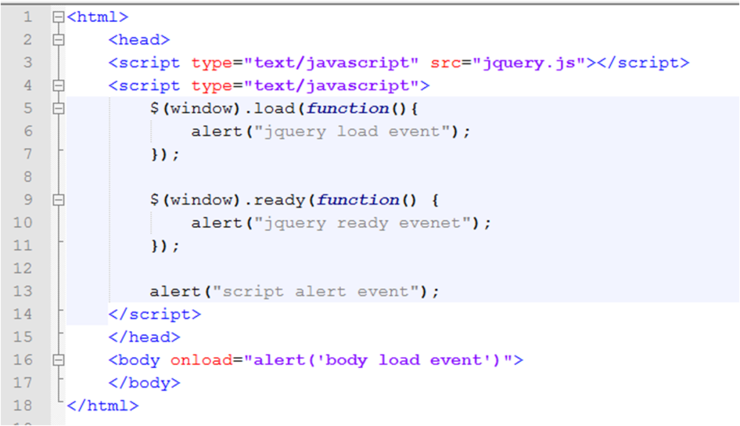
그럼 실제로 어떻게 어느 시점에 누가 먼저 실행되는지 샘플 코드를 만들어서 테스트 해보도록 하겠습니다.

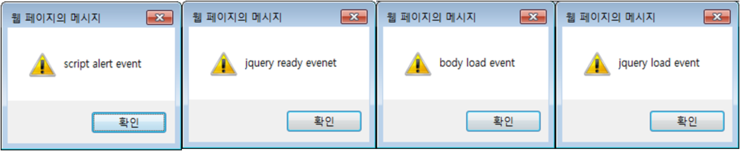
위 코드를 실행해보면 아래 그림의 왼쪽부터 순서대로 알림창이 나타남을 확인할 수 있습니다.

먼저 DOM element가 load되면서 script의 alert event가 실행되고
DOM element가 load된 후 jquery ready event가 실행되고 body load가 실행됩니다.
그리고 전체 문서의 내용이 load가 완료된 후 jqeury load event가 실행되는것을 확인할 수 있습니다.
감사합니다.
http://cafe.naver.com/eztcp/644
'Front-End > jQuery' 카테고리의 다른 글
| delegate & live 간단예제 (0) | 2012.06.25 |
|---|---|
| jQuery img 경로 오류 시 대체 이미지 설정하기 (엑박 방지) (0) | 2012.06.21 |
| ready와 load 이벤트차이 (0) | 2012.04.30 |
| javascript, jQuery로 페이지 스크롤 끝 확인 (1) | 2012.04.26 |
| JQuery Mobile 44. 로딩 메세지 켜기/끄기 (0) | 2012.04.26 |