http://cafe.naver.com/dflashcafe/406
-------------------------------------------------------------------------------------
JQuery Mobile 에서의 로딩 메세지를 사용자 제어로 켜고 끄는 방법입니다.
showPageLoadingMsg(), hidePageLoadingMsg() 가 존재합니다.
showPageLoadingMag() 는 로딩메세지를 보여주고,
hidePageLoadingMsg() 는 로딩메세지를 숨겨줍니다.
아래는 두 버튼으로 위 메서드를 사용한 내용입니다.
<script type="text/javascript">
$(document).ready(init);
function init()
{
$("#btnShow").bind("tap", function ()
{
$.mobile.showPageLoadingMsg();
});
$("#btnHide").bind("tap", function ()
{
$.mobile.hidePageLoadingMsg();
});
}
</script>
적용된 화면은 아래와 같습니다.

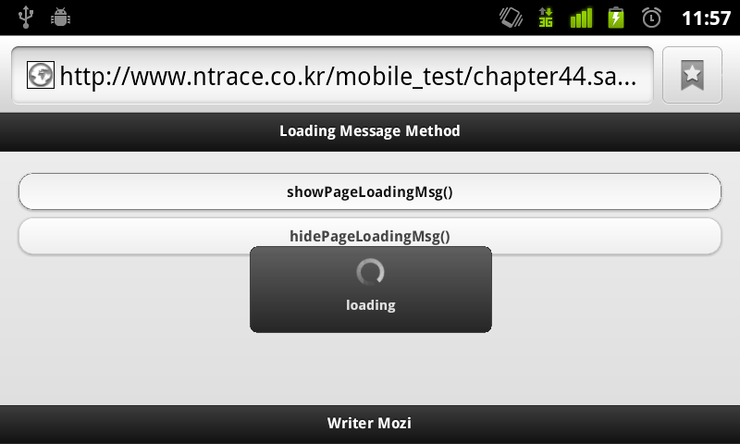
showPageLoadingMsg() 메서드가 실행된 화면입니다.
로딩 메세지가 표시되었습니다.

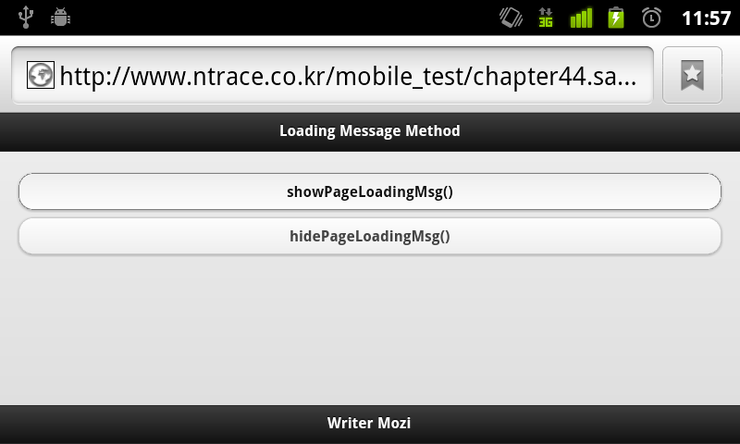
로딩메세지가 보이는 상태에서 hidePageLoadingMsg() 를 실행한 화면입니다.
로딩메세지가 사라졌습니다.

테스트 코드 첨부합니다.
'Front-End > jQuery' 카테고리의 다른 글
| ready와 load 이벤트차이 (0) | 2012.04.30 |
|---|---|
| javascript, jQuery로 페이지 스크롤 끝 확인 (1) | 2012.04.26 |
| 이벤트 (0) | 2012.04.26 |
| changePage() : 페이지 변경 메소드 (location.href) (0) | 2012.04.25 |
| 이벤트 Bind, Live, Delegate 차이 (0) | 2012.04.24 |
 chapter44.sample1.html
chapter44.sample1.html