출처 : http://cafe.naver.com/webappdev/1561
-----------------------------------------------------------------
ex) $.mobile.changePage("#subpage","flip", false, true);
주제 :

참고 :
내용 :
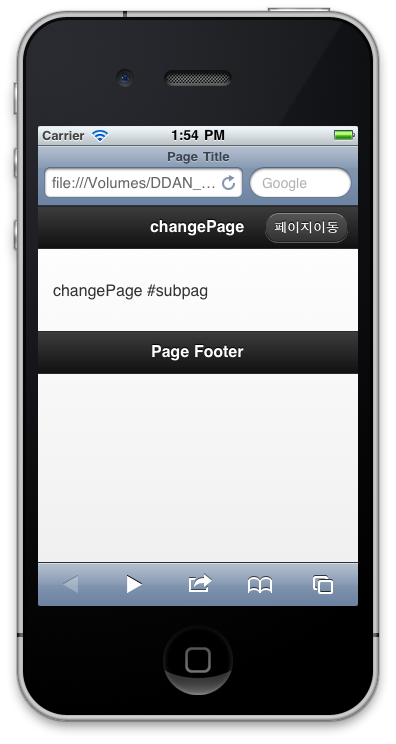
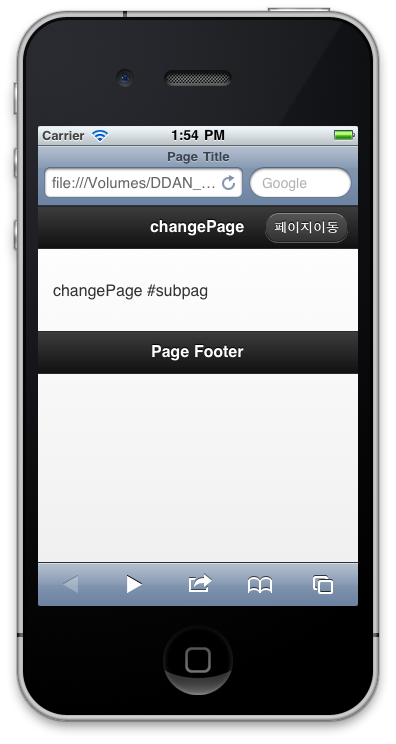
실행화면 :

소스 :

참고 :
내용 :
- 프로그래밍적으로 페이지 변경을 하고 싶은경우~
changePage() 메소드를 사용하면 된답니다.
- 방법은?
페이지 전환이 되는것 같은데, false를 넣어야 되더군요
아직 버그가 쫌 있는것 같더군요.
changePage() 메소드를 사용하면 된답니다.
- 방법은?
/*
changePoage - 파라메터
- to : 이동페이지
- transition : 이동효과
- back : back button 클릭시 이전페이지 이동여부.(default : false)
- changeHash : hash 데이터 업데이트 여부.
*/
$.mobile.changePage("#subpage","flip", false, true);
- 주의 : 원래 3번째가 true여야 페이지 이동후 back버튼 클릭시changePoage - 파라메터
- to : 이동페이지
- transition : 이동효과
- back : back button 클릭시 이전페이지 이동여부.(default : false)
- changeHash : hash 데이터 업데이트 여부.
*/
$.mobile.changePage("#subpage","flip", false, true);
페이지 전환이 되는것 같은데, false를 넣어야 되더군요
아직 버그가 쫌 있는것 같더군요.
실행화면 :
상위 페이지이동 버튼 보이시죠? 그거 누르면 changePage()메소드가 호출되어 페이지가 변경된답니다.

소스 :
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Page Title</title>
- <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.css" />
- <script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
- <script src="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js"></script>
- <script>
- $(function()
- {
- {
- /*
- changePoage - 파라메터
- - to : 이동페이지
- - transition : 이동효과
- - back : back button 클릭시 이전페이지 이동여부.(default : false
- - changeHash : hash 데이터 업데이트 여부.
- */
- $.mobile.changePage("#subpage","flip", false, true);
- }
- );
- });
- </script>
- </head>
- <body>
- <div data-role="page">
- <div data-role="header">
- <h1>changePage</h1>
- <a class="ui-btn-right" id="btn_ChangePage">페이지이동</a>
- </div><!-- /header -->
- <div data-role="content">
- <p>changePage #subpag</p>
- </div><!-- /content -->
- <div data-role="footer">
- <h4>Page Footer</h4>
- </div><!-- /header -->
- </div><!-- /page -->
- <div data-role="page" id="subpage">
- <div data-role="header">
- <h1>sub</h1>
- </div><!-- /header -->
- <div data-role="content">
- <p>sub</p>
- </div><!-- /content -->
- <div data-role="footer">
- <h4>Page Footer</h4>
- </div><!-- /header -->
- </div><!-- /page -->
- </body>
- </html>
'Front-End > jQuery' 카테고리의 다른 글
| JQuery Mobile 44. 로딩 메세지 켜기/끄기 (0) | 2012.04.26 |
|---|---|
| 이벤트 (0) | 2012.04.26 |
| 이벤트 Bind, Live, Delegate 차이 (0) | 2012.04.24 |
| jQuery Mobile 페이지 이동방식(드래그), swipeleft, swiperight (0) | 2012.04.23 |
| 모바일웹&jQuery&CSS (0) | 2012.04.12 |