이클립스에서 사용하는 플러그인중 JQuery 플러그인입니다.
설치시 코드 어시스턴트가 되는 장점이 있습니다. 개발할때 많은 유용한 점이 있어요~ ^^
2. 설치 가이드
1) Help > Install New Software > 다운로드 주소 입력 엔터!

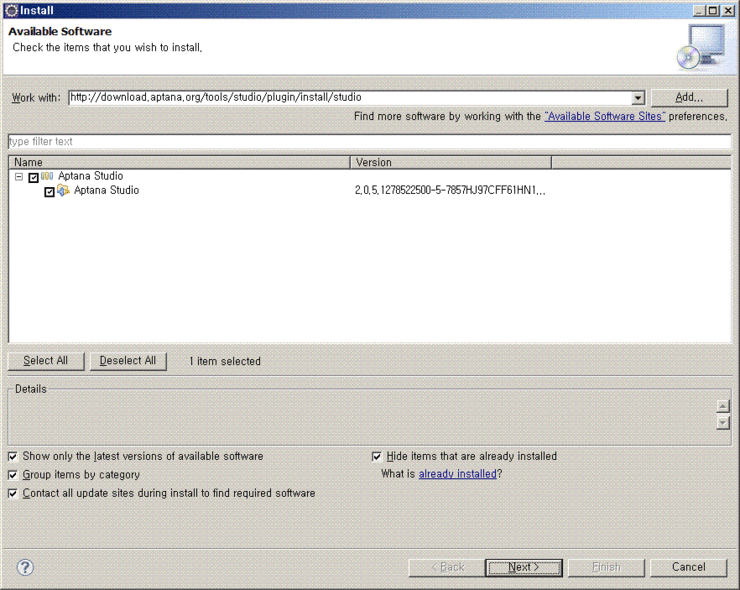
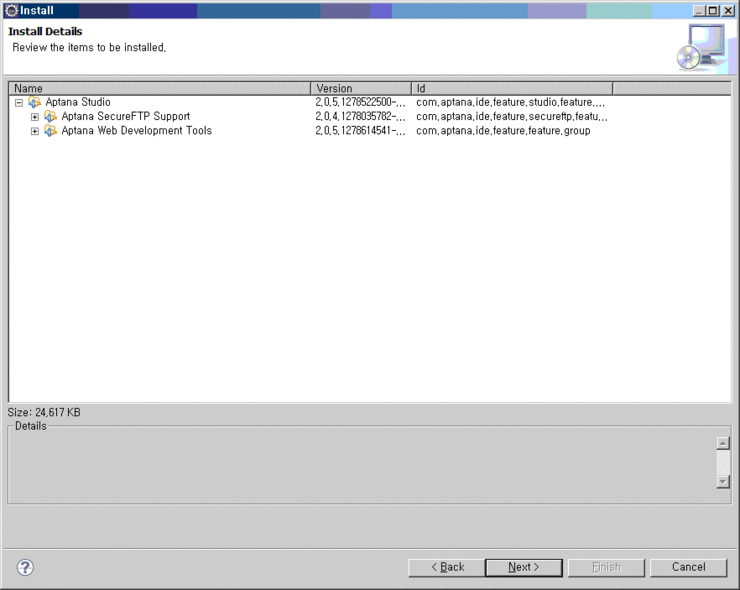
2) 넥스트~

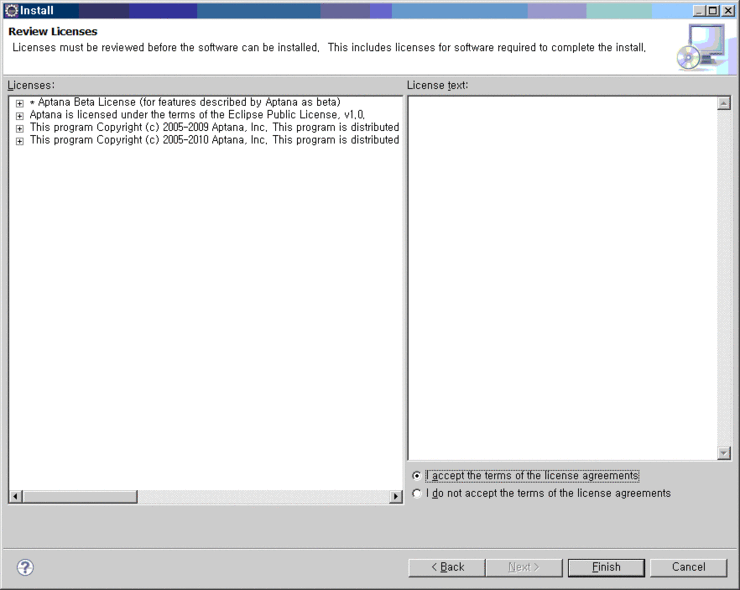
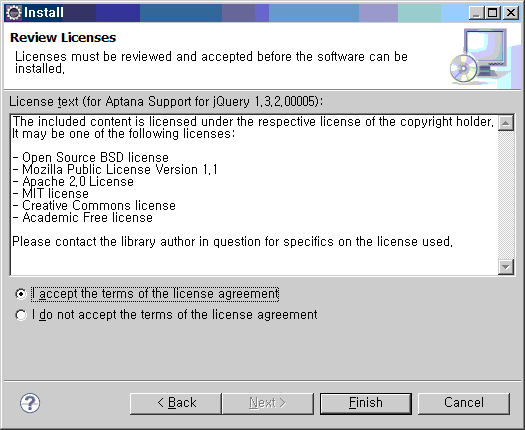
3) accept후 넥스트~
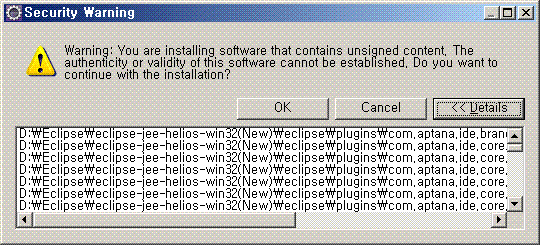
4) 해당 내용이 나오면 오케이 누르고 ㄱㄱ

5) 이클립스 재시작

6) 재시작 후 툴바(아래 그림 참조)에서 설치된 플러그인을 선택합니다.
![]()
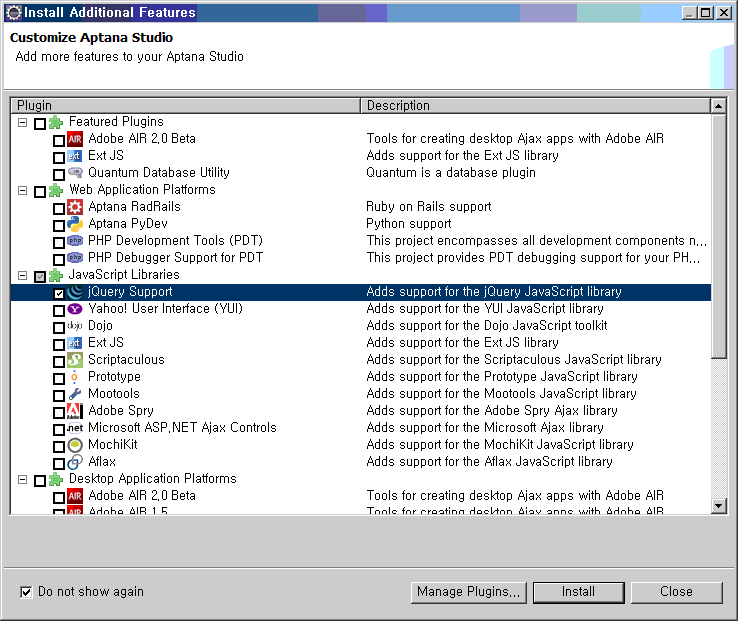
7) Install Additional Features 창이 나오면 Jquery를 선택한 다음에 인스톨~

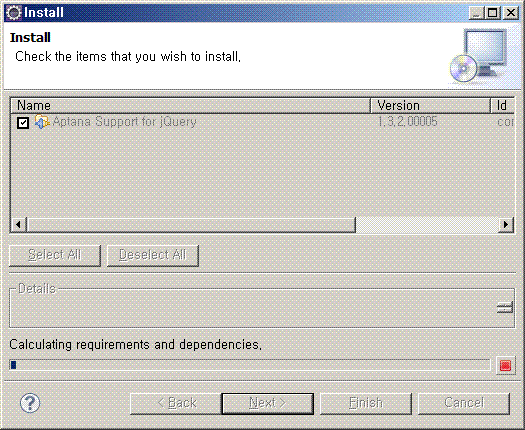
8) 확인을 누르고 진행~

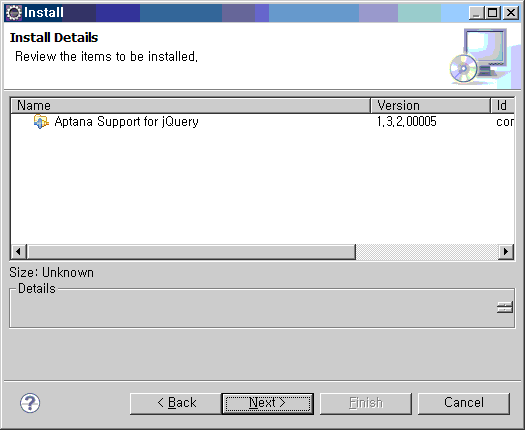
9) 넥스트~~

10) 동의 후 종료를 하면 설치되는 것을 확인할 수 있습니다.

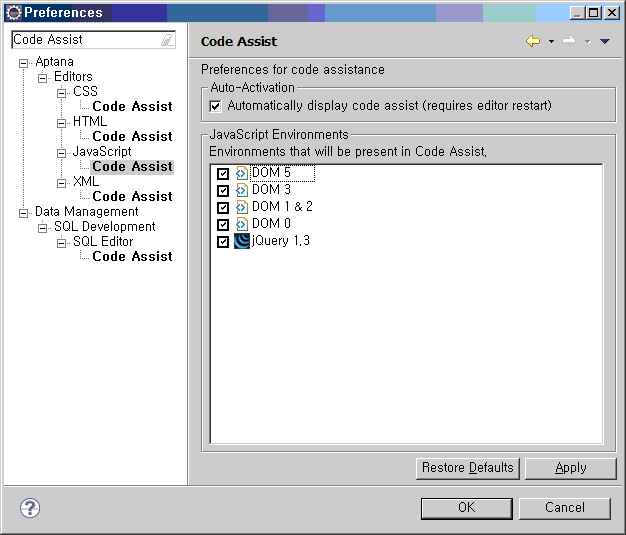
11) 이클립스를 다시 시작한 후에 Window > Preference를 선택한 다음 Code Assist를 입력하거나 Aptana > JavaScript > Code Assist를 선택합니다. 그리고 나서 jQuery 1.3를 선택합니다.

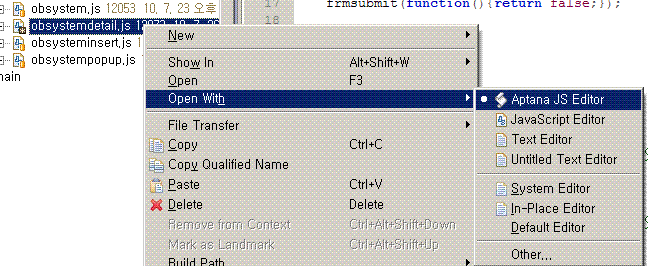
14) 선택후에도 js에서 코드 어시스턴트가 안될 경우 해당 파일을 선택한 후 마우스 우측 버튼 open with > Aptana JS Editor를 선택합니다.

15) 전체적으로 적용을 원하신다면 preferences에서 file association을 선택한 다음에 *.js를 선택하고 Aptana JS를 디폴트로 선택합니다. 
이상!! 설정이 완료되면 아래와 같이 에디터 창이 열리게 됩니다. ^^
![]()
[출처] 이클립스 JQuery 플러그인 사용하기 & 설치하기|작성자 크라우젠
'Front-End > jQuery' 카테고리의 다른 글
| Selectors - this의 chlildNode 이동하기 (0) | 2012.04.06 |
|---|---|
| Selectors - 요약&정리 (0) | 2012.04.05 |
| 5) Selectors - firstChild & nextSibling (0) | 2012.04.05 |
| 4) Selectors - 태그접근(태그,id,class) (0) | 2012.04.05 |
| 3) jQuery 기본세팅 (0) | 2012.04.05 |