이 예제와 설명은 "okgusu의 플렉스 4.5 & 플래시빌더 정석"의 책과, 책의 저자님의 도움
그리고 "FLEX 3 KNOWHOW BIBLE" 책을 참고하였습니다.

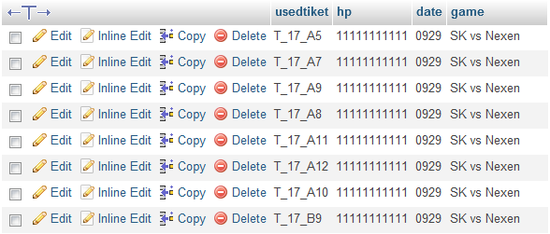
연동을하려면 테이블이 있어야겟죠?
테이블만드는것은 flex->php->mysql 설명할때 햇기때문에 생략하구요.
제가 사용할 예제테이블은 위와 같습니다. 테이블명은 buytiket으로 만들었습니다.
제가 하려는방법은
플랙스에서 PHP에 요청을하고, PHP에서 MYSQL에서 값을 받고, PHP에서 XML문으로 변환하고 Flex에 넘깁니다.
(Flex->PHP->MySQL->PHP,XML->Flex)
Flex문
제가 구현할 프로그램은 MySQL에서 date와 game의 해당하는값을 플랙스로 가져올것입니다.
<fx:Declarations>
<mx:HTTPService id="request" url="php URL" result="sendAndReceive(event)" useProxy="false" method="post">
<!-- result는 값을전달하고나서 실행되는 .. -->
<mx:request xmlns="">
<date> {date} </date>
<game> {game} </game>
</mx:request>
</mx:HTTPService>
</fx:Declarations>
HTTPService구분은 위와같으며 request.send();를 쓰면 date와 game값을 php URL으로 보냅니다.
request.send를 통해 php로 값을보낸후 리턴받는 함수입니다.↓
[Bindable] private var SQLData:ArrayCollection = new ArrayCollection(); // 깜빡햇는데 변수선언!!
private function sendAndReceive(event:ResultEvent):void { // result문
SQLData = event.result.entries.entrie as ArrayCollection; // SQLData배열에 MySQL데이터를 넣기
if(SQLData == null) SQLData = new ArrayCollection(ArrayUtil.toArray(event.result.entries.entrie));
}
PHP문
Flex에서 받은값을 통하여 MySQL에서 조회를 한후에 XML형으로 변환시키겠습니다.
<?php
header("Content-type: text/xml; charset=utf-8");
$date = $_POST['date'];
$game = $_POST['game'];
$conn = mysql_connect("주소(같은서버이면 localhost)", "아이디", "비밀번호");
mysql_select_db("DB명", $conn);
mysql_set_charset("utf8");
$sql = "select usedtiket, hp from buytiket where (date = '$date') AND (game = '$game')";
//여기서 특정조건없이 모든값을 가져오고싶다면 아래와같이 하면됩니다.
//"select * from buytiket"; //모든데이터,조건없이 검색
//재대로 작동하는지 보고싶으시다면 select * from buytiket로 먼저 만들고 php에 들어가서 xml문이 만들어졌는지 확인하세요. $date,$game을 써넣으면 값이없기때문에 오류가 날것입니다.
$resultID = mysql_query($sql, $conn);
$xml_output = "<?xml version=\"1.0\" encoding=\"utf-8\"?>\n";
$xml_output .= "<entries>\n";
$x = 0;
for($x = 0 ; $x < mysql_num_rows($resultID) ; $x++){
$row = mysql_fetch_assoc($resultID);
$xml_output .= "<entrie>";
$xml_output .= "\t\t<usedtiket>" . $row['usedtiket'] . "</usedtiket>\n";
$xml_output .= "\t\t<hp>" . $row['hp'] . "</hp>\n";
$xml_output .= "</entrie>";
}
$xml_output .= "</entries>";
echo $xml_output;
?>

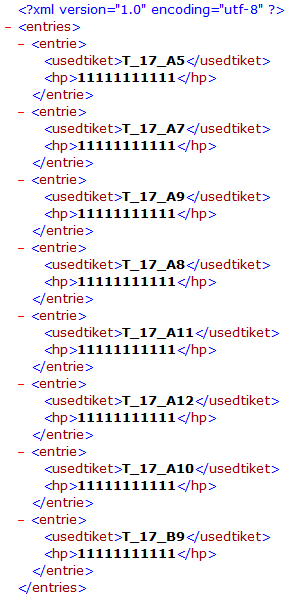
★ $sql ="select * from buytiket"; 으로 저장하고 php을 켯을때의 화면 ★
책이랑 똑같이해서 entrie, entries를 사용하였는데 자기맘대로 바꿔도 상관없을듯합니다(item,value등등)
대신 밑의값 다 바꿔줘야겟죠.
SQLData = event.result.entries.entrie as ArrayCollection; // SQLData배열에 MySQL데이터를 넣기
if(SQLData == null) SQLData = new ArrayCollection(ArrayUtil.toArray(event.result.entries.entrie));
플랙스에서 받은값(MySQL) 접근방법
sendAndReceive(event:ResultEvent)을 통하여 SQLData 배열변수에 데이터를 넣었습니다.
접근방법은 아래와 같습니다.
SQLData[0].usedtiket
SQLData[1].usedtiket
SQLData[0].hp
SQLData[1].hp
데이터그리드로 출력하고 싶다면
<mx:DataGrid id="dg" dataProvider="{SQLData}"/>
활용
저같은경우엔 usedtiket필드의 값이 버튼id엿습니다.(야구예매프로그램 좌석번호)
(T_17_A5, T_17_A7, T_17_A9, T_17_A8........모든게 버튼의 id)
usedtiket값 == 버튼id
주문할때 buytiket에 팔린좌석을 등록하게 하였고,
다시 실행할때 이미팔린좌석을 date,game로 검색하여 값을 가져왓습니다.(팔린좌석이 db에 등록되어있으니)
팔린좌석(usedtiket필드의 값)의 버튼을 비활성화시켜야되겠죠.(좌석선택못하게)
for( var z:int=0 ; z<=SQLData.length ;z++ ){
this[SQLData[z].usedtiket].enabled=false;
}
이런식으로 for문장을 써서 이미팔린좌석을 다시선택못하도록 비활성화시켰습니다.
'Other' 카테고리의 다른 글
| log4j 설명 (0) | 2012.02.29 |
|---|---|
| log4j 시작하기&옵션 (0) | 2012.02.29 |
| 플랙스(Flex) PHP+MySQL과 연동하기(DB저장-HTTPService) (0) | 2012.02.28 |
| 플렉스 서로다른 네비게이터 접근방법(권한) (0) | 2012.02.28 |
| 이클립스 단축키 (0) | 2012.02.27 |